一套既美观又方便的后台框架可以大大幅节约开发时间和成本,本文推荐 9 款漂亮、功能强大的后台模板,本文推荐的开源项目已经收录到 Awesome GitHub Repo。
Awesome GitHub Repo 是逛逛 GitHub 创建的开源项目,会收集整理 GitHub 上高质量、有趣的开源项目,并将他们进行归类。
该开源项目集不是简单的按照编程语言来分类,而是按照更有趣的分类方式,比如:有趣项目、沙雕项目、实战项目、学习项目、实用工具等等。
同时欢迎各位读者 Star 该项目,并推荐优秀好玩的开源项目。
项目:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo01. vue-element-admin
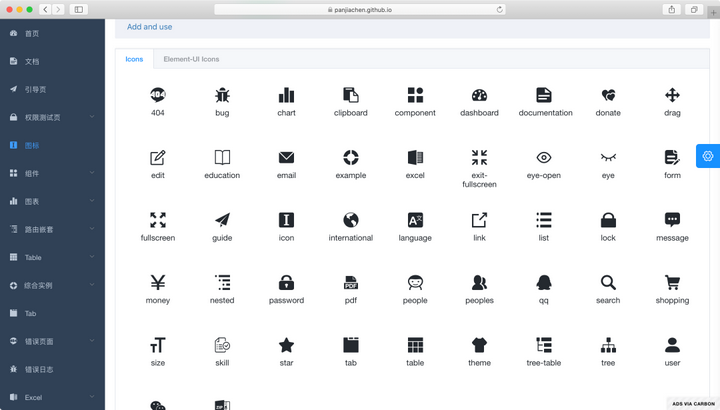
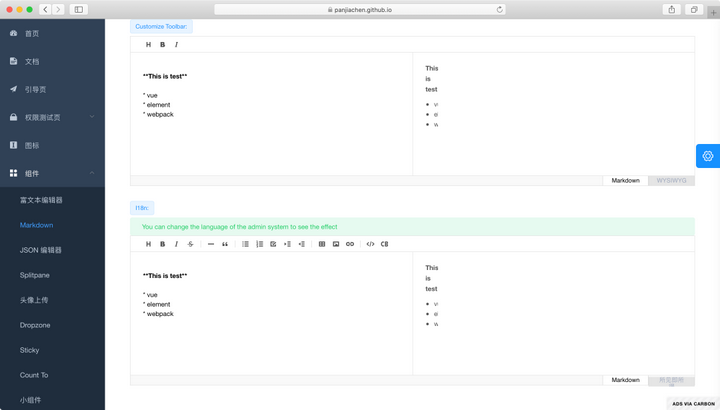
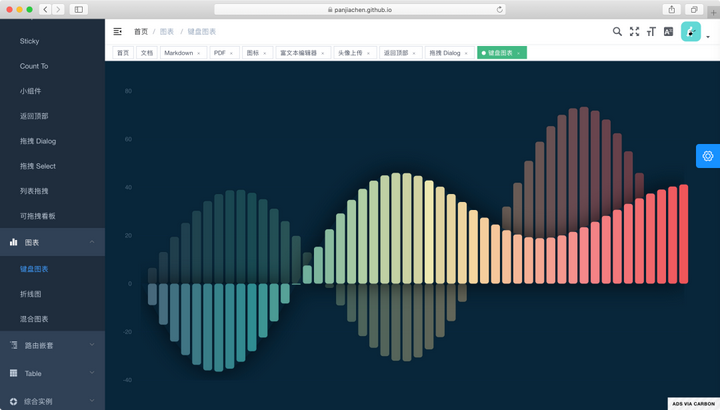
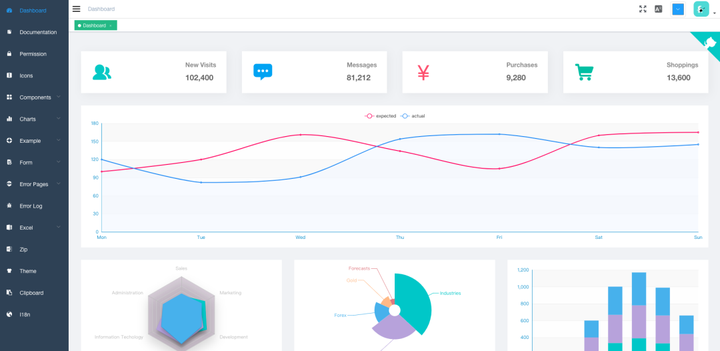
vue-element-admin 是一个后台模板,它基于 vue 和 element-ui 实现,可以帮助你快速搭建企业级中后台产品原型。功能非常丰富,几乎囊括了你见过的所有组件元素,可以通过下面这个链接体验一下。
地址:https://panjiachen.github.io/vue-element-admin
地址:https://github.com/PanJiaChen/vue-element-admin




同时配套了系列教程文章,如何从零构建后一个完整的后台项目,建议大家先看完这些文章再来实践本项目。
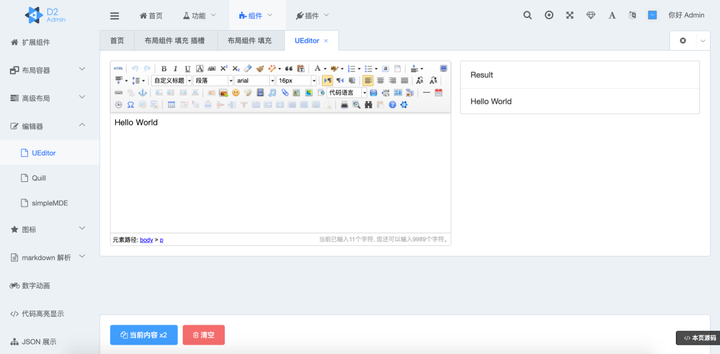
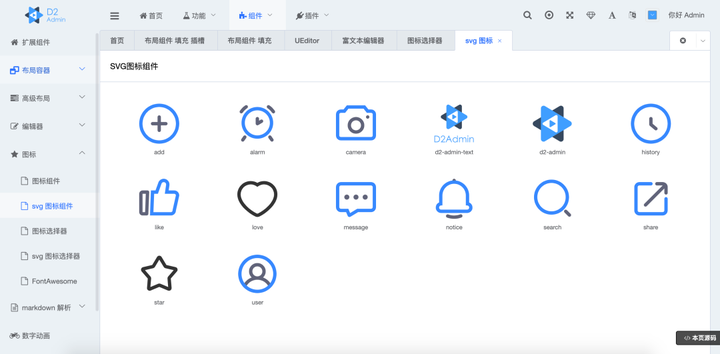
02. D2Admin
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。



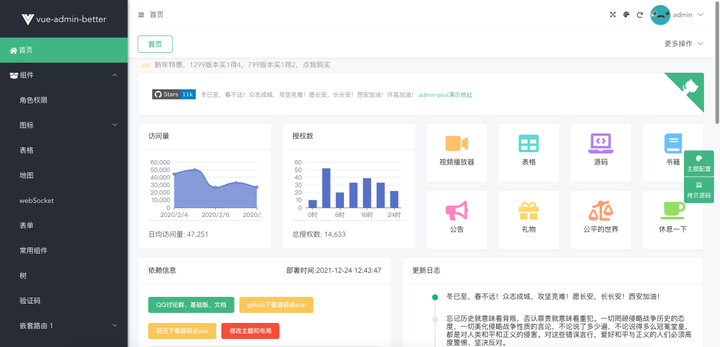
03. Vue-admin-better
同时支持电脑,手机,平板,切换分支查看不同的vue版本,包含 40 高质量单页。RBAC 模型 JWT 权限控制。


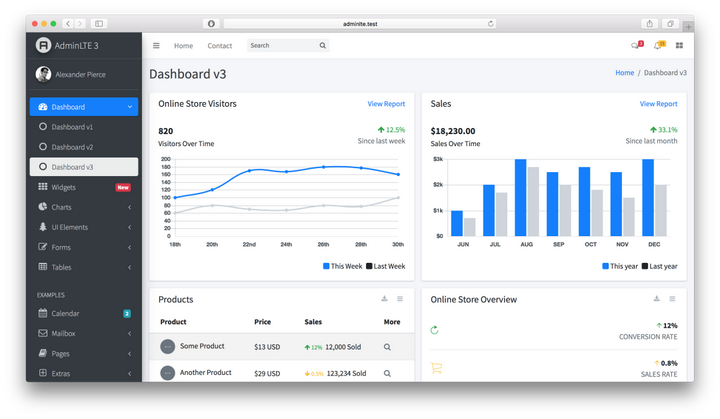
04. AdminLTE
AdminLTE 基于 Bootstrap 4.4 框架、jQuery 插件,高度可定制且易使用。支持从小型移动设备到大型台式机的多种屏幕分辨率。
地址:https://adminlte.io/themes/v3/
地址:https://github.com/almasaeed2010/AdminLTE

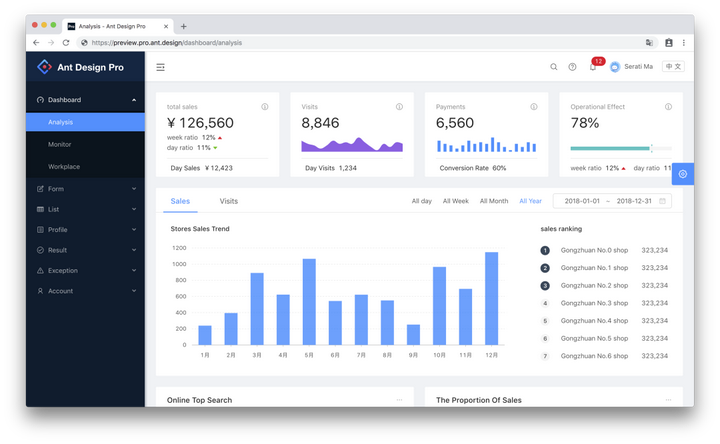
05. Ant Desiong Pro
开箱即用的中台前端/设计解决方案,基于 Ant Design 体系精心设计,使用 React/umi/dva/antd 等前端前沿技术开发,针对不同屏幕大小设计
地址:https://github.com/ant-design/ant-design-pro
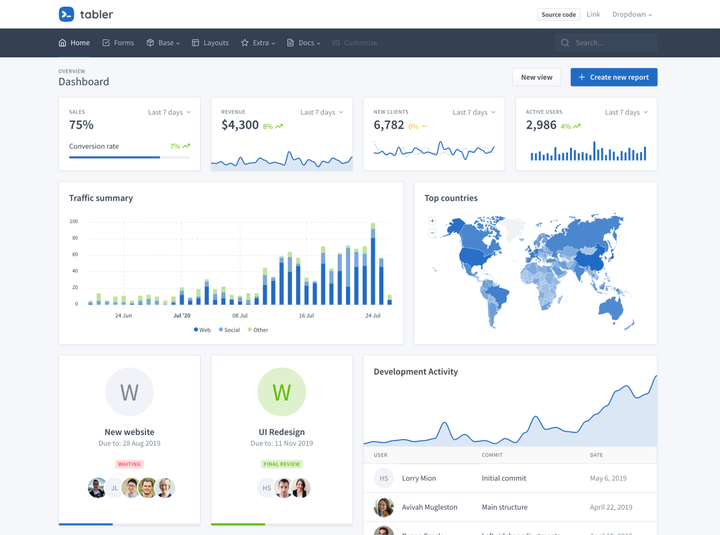
06. Tabler
该开源管理面板基于 BootStrap 4 ,能够对移动设备,平板电脑和台式机显示器进行支持。
跨浏览器,基于 HTML5 和 CSS3:包括一些微妙的CSS3动画。代码简洁:遵循Bootstrap的指南。
地址:https://github.com/tabler/tabler
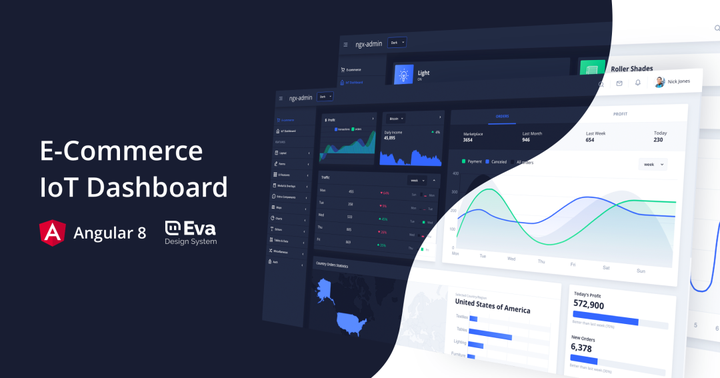
07. ngx-admin
基于 Angular 9 , Bootstrap 4 的后台管理面板框架。
预览地址:https://hubs.ly/H0n4Tk70地址:https://github.com/akveo/ngx-admin
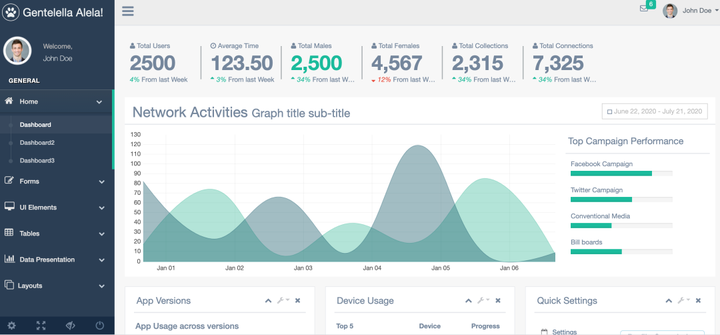
08. Gentelella
Gentelella Admin是免费的 Bootstrap 后台模板。该模板使用默认的 Bootstrap 4 样式以及各种功能强大的 jQuery 插件。具有以下功能:图表,日历,表单验证,向导样式界面,画布导航菜单,文本表单,日期范围,上传区域,表单自动完成功能,范围滑块,进度条,通知等。
预览地址:https://colorlib.com/polygon/gentelella/index.html地址:https://github.com/puikinsh/gentelella
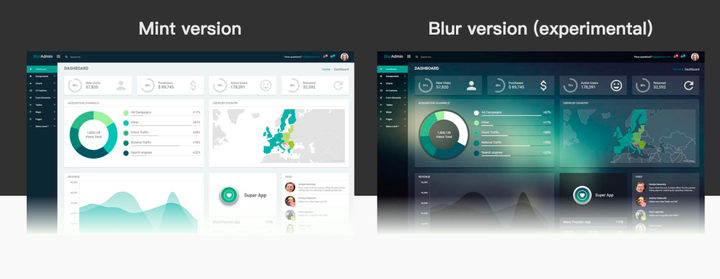
09. blur-admin
基于 Angular 和 Bootstrap 的后台管理面板框架。
预览地址:https://akveo.github.io/blur-admin/地址:https://github.com/akveo/blur-admin
欢迎关注 逛逛GitHub,每天推荐一个好玩有趣的开源项目。历史推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
开源地址:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo
发表评论