wordpress博客使用CloudFlare的CDN来加速网站(页面规则缓存设置教程)
此篇文章只讲wordpress站点使用CloudFlare CDN的页面规则教程。其他问题可在下方留言,我会一一回复
CloudFlare的CDN有一个很好的特点就是可以整站缓存下来,但是整站缓存时我们是无法登陆后台的,新写的文章也无法预览。所以我们需要配置几条页面规则来让CloudFlare不缓存某些页面。
CloudFlare免费版本支持3条页面规则,我们这三条需要充分利用起来才能够满足wordpress的使用。
第一条
*.cheshirex.com/wp-admin*
第二条
*.cheshirex.com/*preview=true*
第三条
*.cheshirex.com/*
规则解释:
首先上方规则中的“*”代表所有的意思,不管是字母数字或者是特殊符号都可以使用一个“*”来代替。熟悉正则表达式的同学对这个很好理解。
第一条含义:代表此条规则适用于所有*.cheshirex.com/后面开头是wp-admin的URL地址,wp-admin后面的字符全部包括在此条规则内。wp-admin是wordpress博客的默认后台地址。
第二条含义:*.cheshirex.com/后面URL中只要带有preview=true的字符,都适用于此条规则。preview=true是wordpress写文章点击预览时的预览URL地址。
第三条含义:*.cheshirex.com/后面所有的URL地址全部适用于此条规则。
上面三条规则里面我们前两条是要设置为不缓存,第三条我们设置为永远缓存。这样第一条的后台地址和预览地址我们看到的就是最新的内容,不会出现无法登陆或者无法预览文章的情况。
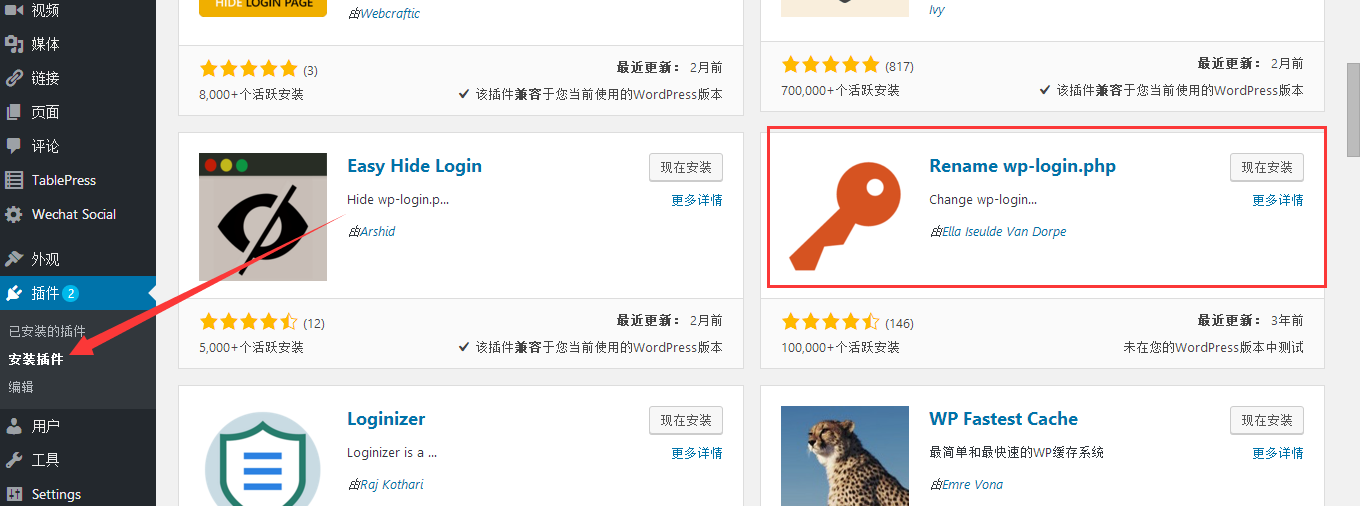
有些同学比较聪明哈,此时就该想到wp-login这个登陆地址怎么办。有办法!
我们安装个插件,把wp-login这个地址改成wp-admin开头的其他地址,比如设置成wp-admincheshirex,插件名字是Rename wp-login.php,我们在wordpress官方插件市场搜索即可。
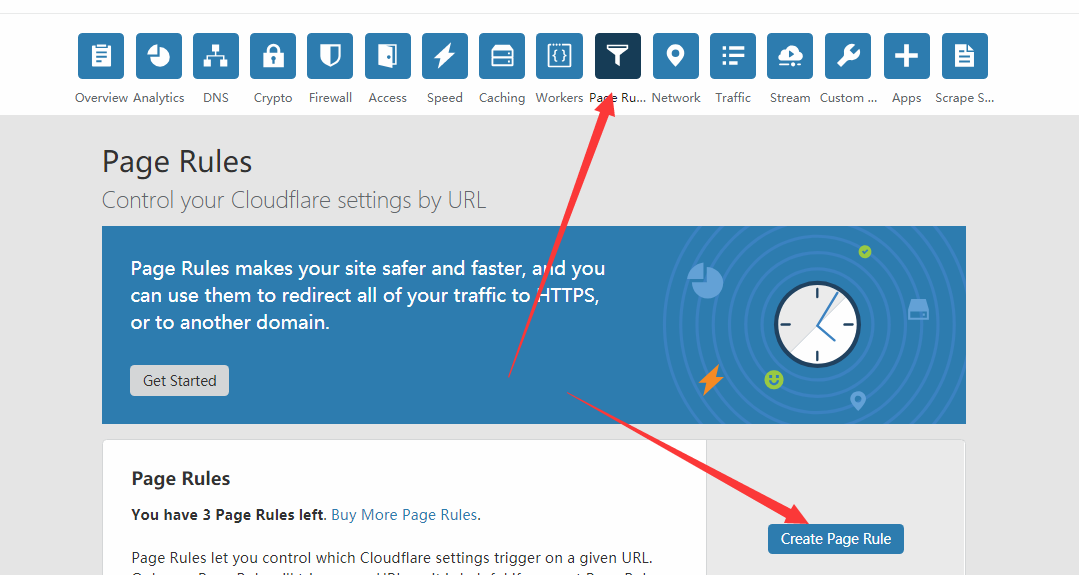
下面开始在CloudFlare的操作过程:
登陆CloudFlare进入域名CDN管理界面,有一个Page Rules的设置项,我们点击进入
创建页面规则时候不要用网页翻译,不然规则会添加不上。
规则顺序不要搞错了,这三条规则是有优先度的,第一条优先度最高。意思是当某个URL和第一条、第三条同时匹配时,按照第一条的规则来执行。
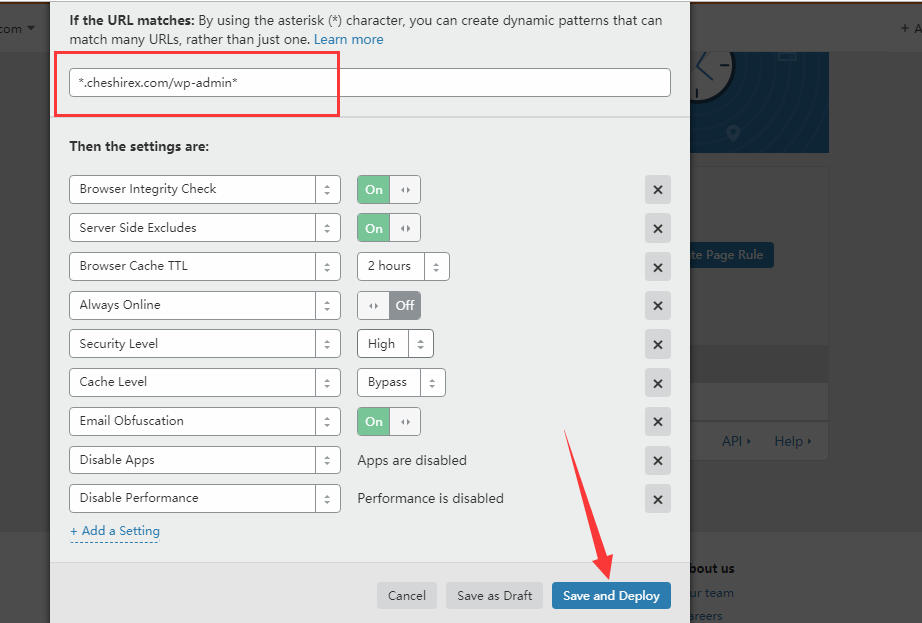
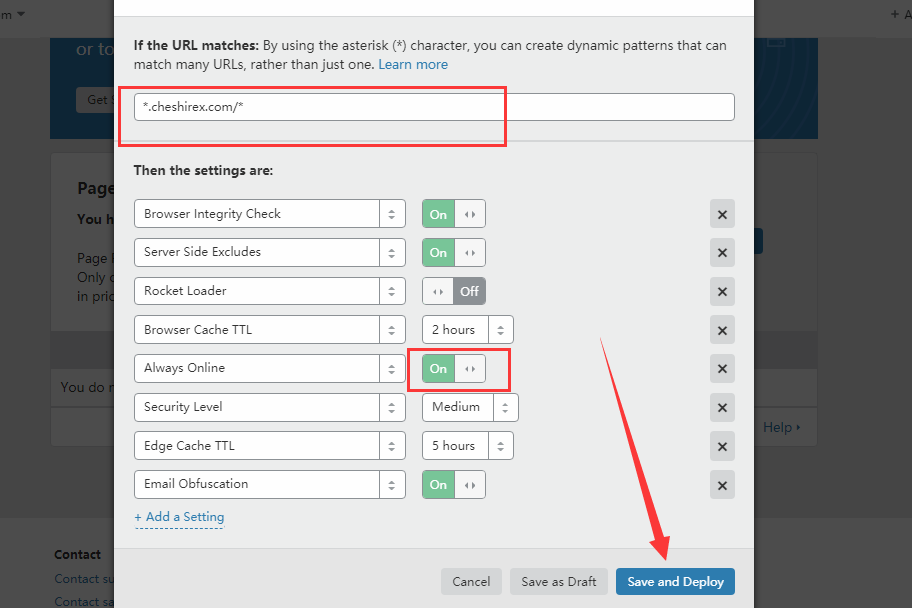
详细设置如图:
第一条规则*.cheshirex.com/wp-admin*
第二条规则*.cheshirex.com/*preview=true*
第三条规则*.cheshirex.com/*






发表评论