WordPress 网站支持 SSL 的问题,当然 WordPress 程序是 100%支持 SSL 的,但是不排除我们网站的主题模板以及站内链接都是支持 HTTPS 协议的。

网上也有非常多的各式各样的 WordPress 开启 https 访问的方法,这里子凡就简单的给大家分享两种方法吧!
方法一、传统方式将 WordPress 开启整站 HTTPS 协议
1.登录和后台强制开启 SSL,可以通过修改 wp-config.php 文件,直接在文件末尾加入以下两行代码:
define(\'FORCE_SSL_LOGIN\', true); define(\'FORCE_SSL_ADMIN\', true);
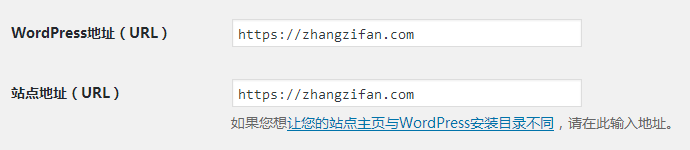
或者在确认 WordPress 站点已经开启 https 协议并可以通过 https 访问,那么可以直接登陆后台,通过“设置”中“常规”里面把“WordPress 地址(URL)”、“站点地址(URL)”两个地址的 http 修改为 https 并保存。

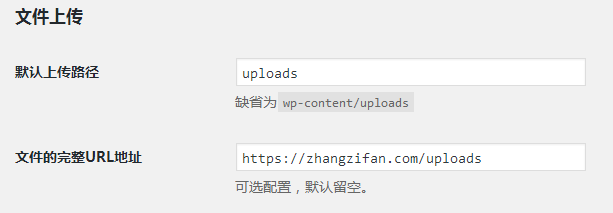
2.然后还需要确定的就是通过“设置”中“多媒体”菜单把“文件的完整 URL 地址”也改为 https 协议,如果文件的完整 URL 地址之前是缺省的,那么也就可以不用修改。

3.同时为了保证 WordPress 站点之前添加的各个链接或者多媒体文件把 http 协议改成 https 协议,我们还需要通过数据库 SQL 查询执行一条替换命令,代码如下:
update wp_posts set post_content = replace(post_content, \'http://zhangzifan.com\',\'https://zhangzifan.com\');
以上代码以泪雪博客地址为例,使用时请按照自己数据库表名(wp_posts)和网站域名修改后在执行即可。
方法二、代码方式让 WordPress 开启整站 HTTPS 协议
我们都知道,我们如果使用了 WordPress 的多媒体上传和插入图片附件的时候,附件都被 WordPress 标记为了绝对链接,一般需要修改数据库,但这种方法子凡是非常不推荐的,对于不是非常熟悉数据库的同学们估计网站直接被毁也是可能的,所以子凡在这里推荐一种自己正在使用和即将在 Fanly 主题 2.0 支持的一种方法。
以下代码已于 2017/2/5 更新,不仅仅支持 WordPress 站内链接支持 HTTPS 协议,支持多域名的多媒体附件 HTTPS 协议,同时也新增方法二相对链接功能支持。
老规矩,编辑当前主题下的 functions.php 文件,加入以下代码:
代码一:HTTPS 绝对链接替换
//WordPress SSL at 2016/12/29 update
add_filter(\'get_header\', \'fanly_ssl\');
function fanly_ssl(){
if( is_ssl() ){
function fanly_ssl_main ($content){
$siteurl = get_option(\'siteurl\');
$upload_dir = wp_upload_dir();
$content = str_replace( \'http:\'.strstr($siteurl, \'//\'), \'https:\'.strstr($siteurl, \'//\'), $content);
$content = str_replace( \'http:\'.strstr($upload_dir[\'baseurl\'], \'//\'), \'https:\'.strstr($upload_dir[\'baseurl\'], \'//\'), $content);
return $content;
}
ob_start("fanly_ssl_main");
}
}
代码二:HTTPS 相对链接替换
//WordPress SSL
add_filter(\'get_header\', \'fanly_ssl\');
function fanly_ssl(){
if( is_ssl() ){
function fanly_ssl_main ($content){
$siteurl = get_option(\'siteurl\');
$upload_dir = wp_upload_dir();
$content = str_replace( \'http:\'.strstr($siteurl, \'//\'), strstr($siteurl, \'//\'), $content);
$content = str_replace( \'http:\'.strstr($upload_dir[\'baseurl\'], \'//\'), strstr($upload_dir[\'baseurl\'], \'//\'), $content);
return $content;
}
ob_start("fanly_ssl_main");
}
}
以上就为大家提供了两种实现的方式,方法一主要是通过直接修改 WordPress 的配置以及将之前的 http 协议直接通过数据库执行替换命令修改为 https 协议,这样算是一个一劳永逸的方式,同样网站以后也将必须使用 https 协议才能访问,如果哪天服务器关闭了 SSL 证书,那么很遗憾的告诉你,你还需要使用方法一中的方式反过来操作,如果你非常确定网站以后都会使用 https 协议,那么推荐使用方法一。
如果你是一个喜欢折腾,有太多不确定因素,那么可以使用子凡提供的方法二,同样还提供了两种代码解决方式都可以完美支持 HTTPS 协议,如果你的站点需要支持 HTTP 和 HTTPS 双协议共存,那么就选择使用代码二的相对链接替换方法吧,反之子凡则推荐实用代码一的绝对链接替换方法。
到这里你的 WordPress 站内链接都将使用 HPPTS 协议,非本站点的链接保持原样,比如友情链接和站外图片链接等。
写在最后:如果你的 WordPress 站点开启了 HTTPS,如果在 360 浏览器、猎豹浏览器等打开地址栏前未显示绿色小锁图标,那么说明你的网站加载了非 SSL 引入的资源,建议大家仔细排查。

发表评论